Đối với nhiều lập trình viên, tuy rằng có kinh nghiệm lập trình thâm niên 1-2 năm thậm chí đến 3-4 năm nhưng nhiều người vẫn chưa nắm rõ hết được những thuộc tính cơ bản của cấu trúc html và css. Hôm nay mình sẽ viết 1 bài giới thiệu khái quát chung về những kiến thức cơ bản và cách dùng Css kết hợp với Html trong việc thiết kế 1 website.
I. Cú pháp chung:
- Đối với file css khi được viết riêng rẽ bên ngoài thì khi chèn vào trong file Html sẽ có cú pháp:
<link rel="stylesheet" type="text/css" href="css_file_name.css"/>
- Còn nếu viết trực tiếp css bên trong file Html thì sẽ là
<style type="text/css"> /*---- Nội dung style css */ </style>
Cả 2 đều được chèn vào bên trên thẻ đóng </head>
- Ngoài ra css còn có thể viết trực tiếp bên trong các thẻ con của Html
Cấu trúc <tag style="property:value;">
Ví dụ:
< div style="color:black;">Hello world</div>
<a href="#" style="padding:10px 10px;"></a>
II. Cách sử dụng
Trước tiên ta cần hiểu được các tác dụng của thẻ DIV, SPAN, UL, LI….., khi nào dùng CLASS, khi nào dùng ID để viết css.
1- Thẻ DIV được coi như định dạng cấu trúc của 1 khối đối với dữ liệu bên trong nó. Khi sử dụng thẻ nhiều DIV chứa nội dung text bên trong nó liền nhau thì mặc định dữ liệu text sẽ tự ngắt xuống dòng.
VD: Nội dung 1 đoạn Html sử dụng thẻ DIV như sau
<div>Nội dung mô tả 1</div> <div>Nội dung mô tả 2</div> <div>Nội dung mô tả 3</div> <div>Nội dung mô tả 4</div>
Thì dữ liệu khi hiển thị trên trình duyệt sẽ theo từng dòng 1, kể cả khi bạn đặt các khối thẻ DIV liền nhau như:
<div>Nội dung 1</div><div>Nội dung 2</div>
2- Thẻ SPAN: khác với thẻ DIV khi sử dụng thẻ SPAN thì dữ liệu text của bạn sẽ được hiển thị trên 1 dòng
ví dụ:
<span>abc</span> <span>def</span> <span>ghi</span>
Kết quả hiển thị sẽ là
abc def ghi
3- Các thẻ khác: UL, LI, P, …… nhiều thẻ quá, khi nào rảnh update tiếp.
Giờ ta tiếp tục nói về cách viết khi nào sử dụng CLASS hay ID để viết trong CSS. Để dễ hiểu khi nhắc đến ID là ta biết ngay đó là 1 khối hay 1 cái gì đó thuộc về duy nhất chỉ có 1. Ví dụ trên 1 website thì cấu trúc chỉ có 1 footer ta xác định ngay là sử dụng ID để tạo style cho footer này, còn CLASS là lớp giao diện mà ta có thể sử dụng đi sử dụng nhiều lần (không biết giải thích kiểu này có ai hiểu không nhỉ
).
Cấu trúc viết css sử dụng với Class thường có dấu chấm (.) đằng trước mỗi tên class đó.
Còn với ID là sử dụng dấu thăng (#) đằng trước tên.
Ví dụ
/*---- Với class ---> .button { } .error {} /*-- Với ID ---> #footer {} #taskbar {}
Khi sừ dụng trên Html sẽ được viết như sau
<a href="#" class="button" > Click me </a> <div id="footer">Thế giới Blogger</div>
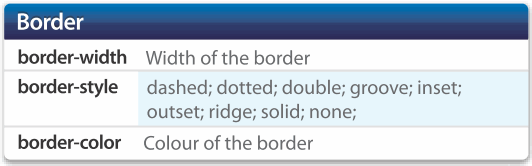
III. Các thuộc tính trong CSS
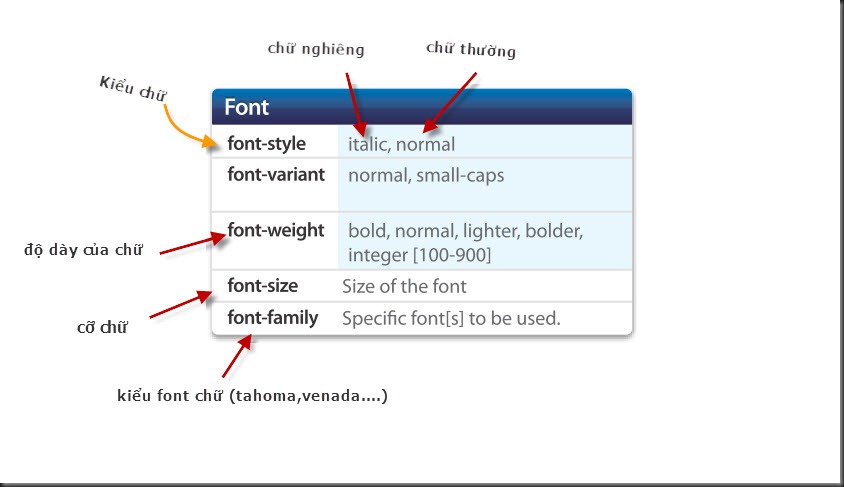
FONT
TEXT
Vẽ vời lâu quá, mọi người nhìn hình rồi sẽ hiểu
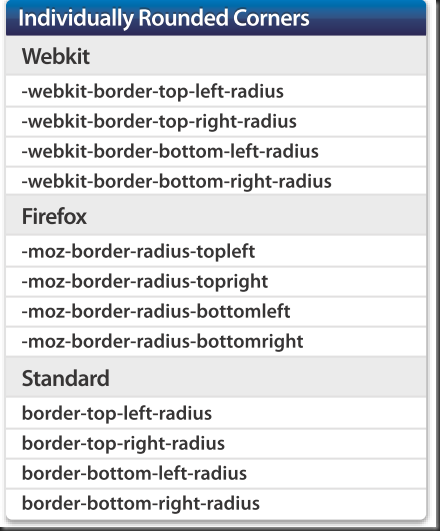
Đối với CSS3






























0 nhận xét:
Speak up your mind
Tell us what you're thinking... !