Bài viết này chia sẻ cho các bạn 1 cách dễ dàng làm cách nào để sử dụng JQuery kiểm soát các sự kiện 
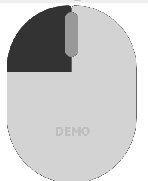
Trong đoạn code demo bên dưới, bạn có thể thấy rõ được sự thể hiện khi nào click phải chuột hay click trái.. nhờ sự thay đổi mã màu được viết trong file css
Code HTML
<html> <head> <title>JQuery CSS Mouse</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="content"> <div class="top" id="topleft"> </div> <div class="top" id="topright"> </div> <div id="topmiddle"> </div> <div class="clear"> </div> <div id="mbody"> </div> </div> </body> </html>
Code file CSS (style.css)
#content {
position: relative;
width: 310px;
height: 310px;
}
.top {
float:left;
width:150px;
height: 150px;
background: #d3d3d3;
border: 1px solid #666;
}
#topleft {
-webkit-border-radius: 10em .5em 0 0;
-moz-border-radius: 10em .5em 0 0;
border-radius: 10em .5em 0 0;
border-right-width: 0;
}
#topright {
-webkit-border-radius: .5em 10em 0 0;
-moz-border-radius: .5em 10em 0 0;
border-radius: .5em 10em 0 0;
}
#topmiddle {
width:30px;
height: 100px;
position: relative;
-webkit-border-radius: 5.5em;
-moz-border-radius: 5.5em;
border-radius: 5.5em;
background: #999;
border: 1px solid #666;
z-index: 1;
top: 15px;
left: 135px;
}
.clear {
clear: both;
}
#mbody {
border: 1px solid #666;
border-top-width: 0;
background: #d3d3d3;
width: 301px;
height: 250px;
-webkit-border-radius: 0 0 15.5em 15.5em;
-moz-border-radius: 0 0 15.5em 15.5em;
border-radius: 0 0 15.5em 15.5em;
}
Và cuối cùng chèn đoạn mã Jquery bên dưới này vào trên thẻ đóng </head>
<script type="text/javascript"> $(document).ready(function() { var cwidth_half = $("#content").width() / 2; var cheight_half = $("#content").height() / 2; $(document).mousemove(function(e) { $("#content").css({ left: (e.pageX-cwidth_half)+'px', top: (e.pageY-cheight_half)+'px' }); }); $(document).bind("contextmenu", function(e) { return false; }); $(document).mousedown(function(event) { switch (event.which) { case 1: $("#topleft").css("background", "#333"); break; case 2: $("#topmiddle").css("background", "#333"); break; case 3: $("#topright").css("background", "#333"); break; } }); $(document).mouseup(function(event) { switch (event.which) { case 1: $("#topleft").css("background", "#d3d3d3"); break; case 2: $("#topmiddle").css("background", "#999"); break; case 3: $("#topright").css("background", "#d3d3d3"); break; } }); }); </script>Có thể chạy thử code online tại thông qua trang http://jsfiddle.net/Victa/XbMMa/
nhớ chọn phần framework bên trái là Jquery.
















0 nhận xét:
Speak up your mind
Tell us what you're thinking... !