1. Auto Clear float with Overflow
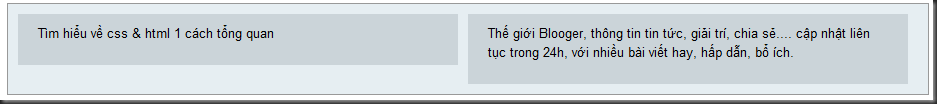
Một trong những lỗi phổ biến chúng ta thường gặp phải trong việc design layout với css là Layout bên ngoài không tự động mở rộng chiều cao đối với các layout con chứa trong nó. Xem hình bên dưới
code HTML
<div class="container"> <div class="box"> <p>Tìm hiểu về css & html 1 cách tổng quan</p> </div> <div class="box"> <p>Thế giới Blooger, thông tin tin tức, giải trí, chia sẻ.... cập nhật liên tục trong 24h, với nhiều bài viết hay, hấp dẫn, bổ ích.</p> </div> </div>
code CSS
.container {
background: #e6eef2;
border: solid 1px #999;
padding: 10px;
}
.box {
background: #cbd4d9;
width: 400px;
margin-right: 10px;
padding: 10px 20px;
float: left;
}
Để khắc phục lỗi này các bạn có thể chèn thêm 1 thẻ DIV với style: “clear: both”
Khi đó code Html sẽ đc viết thành
<div class="container"> <div class="box"> <p>Tìm hiểu về css & html 1 cách tổng quan</p> </div> <div class="box"> <p>Thế giới Blooger, thông tin tin tức, giải trí, chia sẻ.... cập nhật liên tục trong 24h, với nhiều bài viết hay, hấp dẫn, bổ ích.</p> </div> <!---chèn thêm thẻ div bên dưới--> <div style="clear:both"></div> </div>
Lúc đó bạn sẽ thấy layout bên “container” sẽ bao quanh toàn bộ 2 layout bên trong nó
Ngoài cách trên ra các bạn có thể sử dụng thuộc tính overflow để giúp cho layout “container” tự động mở rộng và bao quanh các layout bên trong nó mà không cần phải thêm thẻ <div style="clear:both"></div> bên trên.
css layout container
.container {
background: #e6eef2;
border: solid 1px #999;
padding: 10px;
/*---thêm thuộc tính----*/
overflow: auto;
}
2. Kích thước ảnh bị tràn hoặc không hiển thị đầy đủ
Đối với trường hợp khi đặt 1 file ảnh vào bên trong 1 layout mà kích thước ảnh lớn hơn kích thước layout đó thì hình ảnh sẽ vượt ra ngoài layout và đôi khi làm xô lệch các layout khác.
Cách đơn giản là chúng ta set chiều cao và chiều rộng cho bức ảnh 1 cách tự động trong file css như sau
.container img
{
width: 100%;
height: auto;
}
3. Đoạn văn bản liền nhau không tự cắt xuống dòng
Đôi khi vì 1 lý do nào đó chúng ta viết nối liền các từ lại với nhau hay có 1 từ ghép nào đó lại quá dài so với layout hiện thời thì mặc định khi hiển thị đoạn text đó sẽ không tự ngắt xuống dòng.
Để fix lỗi hiển thị này ta chỉ cần thêm thuộc tính word-wrap: break-word; vào layout chứa nó hay layout lớn bao quanh nó, thì trình duyệt khi hiển thị sẽ tự động hiểu đối với đoạn text như trên nếu độ dài vượt quá nó sẽ tự ngắt xuống dòng
.container
{
word-wrap: break-word;
}





















0 nhận xét:
Speak up your mind
Tell us what you're thinking... !